Maven - Web Application
(원문 위치 : http://www.tutorialspoint.com/maven/maven_web_application.htm )
이번 강좌는 Maven version control system을 사용하여 웹기반 프로젝트를 어떻게 관리하는지에 대한 것이다. 여기서는 어떻게 웹 프로그램을 생성/빌드/배포 그리고 실행하는지를 배울 것이다.
Create Web Application
간단한 java web application을 생성하기 위해 maven-arhetype-webapp plugin을 사용할 것이다. 따라서 콘솔을 열고 C:\MVN 디렉토리로 가서 아래 mvn 명령을 실행하자.
C:\MVN>mvn archetype:generate -DgroupId=com.companyname.automobile -DartifactId=trucks -DarchetypeArtifactId=maven-archetype-webapp -DinteractiveMode=false
Maven은 처리를 시작할 것이고 완전한 웹기반 java application 프로젝트 구조를 생성할 것이다.
[INFO] Scanning for projects... [INFO] [INFO] ------------------------------------------------------------------------ [INFO] Building Maven Stub Project (No POM) 1 [INFO] ------------------------------------------------------------------------ [INFO] [INFO] >>> maven-archetype-plugin:2.4:generate (default-cli) > generate-sources @ standalone-pom >>> [INFO] [INFO] <<< maven-archetype-plugin:2.4:generate (default-cli) < generate-sources @ standalone-pom <<< [INFO] [INFO] --- maven-archetype-plugin:2.4:generate (default-cli) @ standalone-pom -- - [INFO] Generating project in Batch mode [WARNING] No archetype found in remote catalog. Defaulting to internal catalog [INFO] ------------------------------------------------------------------------- --- [INFO] Using following parameters for creating project from Old (1.x) Archetype: maven-archetype-webapp:1.0 [INFO] ------------------------------------------------------------------------- --- [INFO] Parameter: groupId, Value: com.companyname.automobile [INFO] Parameter: packageName, Value: com.companyname.automobile [INFO] Parameter: package, Value: com.companyname.automobile [INFO] Parameter: artifactId, Value: trucks [INFO] Parameter: basedir, Value: C:\MVN [INFO] Parameter: version, Value: 1.0-SNAPSHOT [INFO] project created from Old (1.x) Archetype in dir: C:\MVN\trucks [INFO] ------------------------------------------------------------------------ [INFO] BUILD SUCCESS [INFO] ------------------------------------------------------------------------ [INFO] Total time: 19.016 s [INFO] Finished at: 2015-09-27T17:47:56+05:30 [INFO] Final Memory: 16M/247M [INFO] ------------------------------------------------------------------------
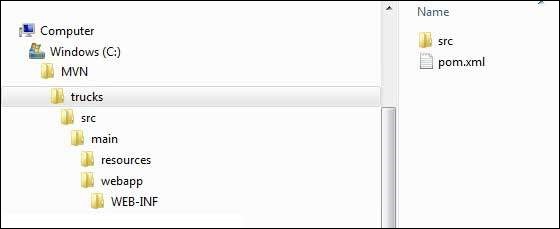
이제 C:\MVN디렉토리로 가보자. (artifactId에 명시한 것과같이) trunks로 이름지어진 java application 프로젝트가 생성되었을을 볼 수 있을 것이다.

Maven은 표준 디렉토리 레이아웃을 사용한다. 위 예제를 사용하여 아래 중요 개념을 이해할 수 있다.
| Folder Structure | Description |
|---|---|
| trucks | contains src folder and pom.xml (src폴더와 pom.xml을 포함한다.) |
| src/main/webapp | contains index.jsp and WEB-INF folder. (index.jsp와 WEB-INF 폴더를 포함한다.) |
| src/main/webapp/WEB-INF | contains web.xml (web.xml을 포함한다.) |
| src/main/resources | it contains images/properties files . (images/properties파일을 포함한다.) |
POM.xml
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>com.companyname.automobile</groupId> <artifactId>trucks</artifactId> <packaging>war</packaging> <version>1.0-SNAPSHOT</version> <name>trucks Maven Webapp</name> <url>http://maven.apache.org</url> <dependencies> <dependency> <groupId>junit</groupId> <artifactId>junit</artifactId> <version>3.8.1</version> <scope>test</scope> </dependency> </dependencies> <build> <finalName>trucks</finalName> </build> </project>
보면, Maven은 또한 간단한 JSP소스파일을 생성했다.
C:\ > MVN > trucks > src > main > webapp > 폴더를 열면 index.jsp가 보일 것이다.
<html> <body> <h2>Hello World!</h2> </body> </html>
Build Web Application
콘솔을 열고 C:\MVN\trucks디렉토리로 가서 아래 mvn명령을 실행하자.
C:\MVN\trucks>mvn clean package
Maven은 프로젝트 빌트를 시작할 것이다.
[INFO] Scanning for projects... [INFO] [INFO] ------------------------------------------------------------------------ [INFO] Building trucks Maven Webapp 1.0-SNAPSHOT [INFO] ------------------------------------------------------------------------ [INFO] [INFO] --- maven-clean-plugin:2.5:clean (default-clean) @ trucks --- [INFO] Deleting C:\MVN\trucks\target [INFO] [INFO] --- maven-resources-plugin:2.6:resources (default-resources) @ trucks --- [WARNING] Using platform encoding (Cp1252 actually) to copy filtered resources, i.e. build is platform dependent! [INFO] Copying 0 resource [INFO] [INFO] --- maven-compiler-plugin:3.1:compile (default-compile) @ trucks --- [INFO] No sources to compile [INFO] [INFO] --- maven-resources-plugin:2.6:testResources (default-testResources) @ tr ucks --- [WARNING] Using platform encoding (Cp1252 actually) to copy filtered resources, i.e. build is platform dependent! [INFO] skip non existing resourceDirectory C:\MVN\trucks\src\test\resources [INFO] [INFO] --- maven-compiler-plugin:3.1:testCompile (default-testCompile) @ trucks --- [INFO] No sources to compile [INFO] [INFO] --- maven-surefire-plugin:2.12.4:test (default-test) @ trucks --- [INFO] No tests to run. [INFO] [INFO] --- maven-war-plugin:2.2:war (default-war) @ trucks --- [INFO] Packaging webapp [INFO] Assembling webapp [trucks] in [C:\MVN\trucks\target\trucks] [INFO] Processing war project [INFO] Copying webapp resources [C:\MVN\trucks\src\main\webapp] [INFO] Webapp assembled in [93 msecs] [INFO] Building war: C:\MVN\trucks\target\trucks.war [INFO] WEB-INF\web.xml already added, skipping [INFO] ------------------------------------------------------------------------ [INFO] BUILD SUCCESS [INFO] ------------------------------------------------------------------------ [INFO] Total time: 4.766 s [INFO] Finished at: 2015-09-27T17:53:05+05:30 [INFO] Final Memory: 11M/247M [INFO] ------------------------------------------------------------------------
Deploy Web Application
이제 C:\ > MVN > trucks > target > 폴더에 생성된 trucks.war를 웹서버의 webapp디렉토리에 복사하고 웹서버를 재시작하자.
Test Web Application
URL - http://<server-name>:<port-number>/trucks/index.jsp를 사용하여 web-application을 실행하자.
출력을 조회하자.