Design Patterns - Flyweight Pattern
플라이웨이트 패턴은 생성된 객체의 수를 감소 그리고 메모리 사용량 감소와 성능 증가를 위해 주로 사용되어 진다. 이 디자인 패턴의 형태는 이 패턴이 어플리케이션의 객체 구조를 개선하는 것을 통해 객체의 수를 감소시키는 방법을 제공하기 때문에 구조적 패턴에 포함된다.
플라이웨이트 패턴은 일치하는 객체를 찾을 수 없을 때 새로운 객체를 생헝하고 이를 저장함으로써 이미 존재하는 유사한 종류의 객체들의 재사용을 시도한다. 여기서는 20개의 다른 위치를 가진 원을 그리지만 단지 5 객체를 생성하는 것으로 이를 보여줄 것이다. 단지 5가지 색이 가능하므로 색 속성은 이미 존재하는 Circle 객체를 체크하기 위해 사용되어 진다.
Implementation
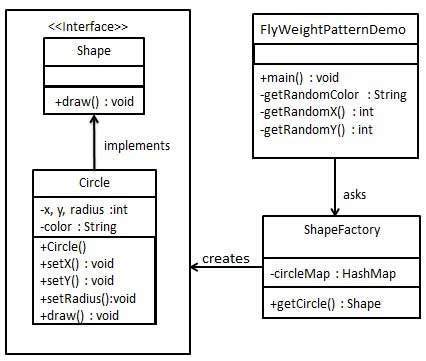
Shape 인터페이스와 Shape 인터페이스를 구현하는 구체적인 Circle 클래스를 생성할 것이다. ShapeFactory 클래스는 다은단계에 정의되어 진다.
ShapeFactory는 Circle객체의 색을 key로 갖는 Circle의 HashMap을 갖는다. ShapeFactory로 특정색의 원을 생성하기 위한 요청이 올때마다 HashMap에서 circle객체를 점검한다. 만약 Circle의 객체를 찾으면 그 객체는 반환되어지지만 그렇지 않으면 새로운 객체가 생성, 앞으로의 사용을 위해 저장되고 클라이언트로 반환된다.
FlyWeightPatternDeom, demo 클래스는 Shape객체를 얻기 위해 ShapeFactory를 사용할 것이다. 이는 희망하는 색의 원을 얻기위해 ShapeFactory로 정보(red/green/blue/black/white)를 전달할 것이다.

Step 1
인터페이스를 생성한다.
Shape.java
public interface Shape { void draw(); }
Step 2
동일 인터페이스를 구현하는 구체적 클래스를 생성한다.
Circle.java
public class Circle implements Shape { private String color; private int x; private int y; private int radius; public Circle(String color){ this.color = color; } public void setX(int x) { this.x = x; } public void setY(int y) { this.y = y; } public void setRadius(int radius) { this.radius = radius; } @Override public void draw() { System.out.println("Circle: Draw() [Color : " + color + ", x : " + x + ", y :" + y + ", radius :" + radius); } }
Step 3
주어진 정보를 기초로 구체적인 클래스의 객체를 생성하기 위한 factory를 생성한다.
ShapeFactory.java
import java.util.HashMap; public class ShapeFactory { private static final HashMap<String, Shape> circleMap = new HashMap(); public static Shape getCircle(String color) { Circle circle = (Circle)circleMap.get(color); if(circle == null) { circle = new Circle(color); circleMap.put(color, circle); System.out.println("Creating circle of color : " + color); } return circle; } }
Step 4
색같은 정보를 전달하는 것으로 구체적인 클래스의 객체를 얻기위해 factory를 사용한다.
FlyweightPatternDemo.java
public class FlyweightPatternDemo { private static final String colors[] = { "Red", "Green", "Blue", "White", "Black" }; public static void main(String[] args) { for(int i=0; i < 20; ++i) { Circle circle = (Circle)ShapeFactory.getCircle(getRandomColor()); circle.setX(getRandomX()); circle.setY(getRandomY()); circle.setRadius(100); circle.draw(); } } private static String getRandomColor() { return colors[(int)(Math.random()*colors.length)]; } private static int getRandomX() { return (int)(Math.random()*100 ); } private static int getRandomY() { return (int)(Math.random()*100); } }
Step 5
결과를 확인한다.
Creating circle of color : Black Circle: Draw() [Color : Black, x : 36, y :71, radius :100 Creating circle of color : Green Circle: Draw() [Color : Green, x : 27, y :27, radius :100 Creating circle of color : White Circle: Draw() [Color : White, x : 64, y :10, radius :100 Creating circle of color : Red Circle: Draw() [Color : Red, x : 15, y :44, radius :100 Circle: Draw() [Color : Green, x : 19, y :10, radius :100 Circle: Draw() [Color : Green, x : 94, y :32, radius :100 Circle: Draw() [Color : White, x : 69, y :98, radius :100 Creating circle of color : Blue Circle: Draw() [Color : Blue, x : 13, y :4, radius :100 Circle: Draw() [Color : Green, x : 21, y :21, radius :100 Circle: Draw() [Color : Blue, x : 55, y :86, radius :100 Circle: Draw() [Color : White, x : 90, y :70, radius :100 Circle: Draw() [Color : Green, x : 78, y :3, radius :100 Circle: Draw() [Color : Green, x : 64, y :89, radius :100 Circle: Draw() [Color : Blue, x : 3, y :91, radius :100 Circle: Draw() [Color : Blue, x : 62, y :82, radius :100 Circle: Draw() [Color : Green, x : 97, y :61, radius :100 Circle: Draw() [Color : Green, x : 86, y :12, radius :100 Circle: Draw() [Color : Green, x : 38, y :93, radius :100 Circle: Draw() [Color : Red, x : 76, y :82, radius :100 Circle: Draw() [Color : Blue, x : 95, y :82, radius :100